前回、Markdownエディタを再検討した結果、Caretがなかなか良いぞ、という話になりました。
ただ、日本語情報がまったくなくてかわいそうなので、割と丁寧に紹介します。自分用の使い方メモでもあります。
Caretとは
CaretはマルチプラットフォームなMarkdownエディタです。今のところ32bitアプリケーションのようです。最初はMac向けに公開され、のちにWindows/Linuxにも正式に対応しました。Electronにより実装されています。
有料アプリケーションですが、まずは試用版からの利用となります。試用版の制限については特に記載が見当たらず、把握していません(面倒で真っ先にライセンス買っちゃったし)。
この記事を書いている時点で、価格は29米ドルです。何度か値上げしてるようなので、最新の価格は自分で確認してください。
私が動作確認している最新版は3.4.6です。まだ動作不安定で、バックアップをきちんと取りながら利用するのが良い気はします。開発は活発で、リリースサイクルはとても短いです。現時点で怪しい機能はツッコミを入れていきますが、今後のバージョンアップで修正されると思います。今後に期待。
機能
公式の機能リストに色々書いてあるので、英語読める人は見てみるといいです。但し、記載されているキーバインドは実際と異なるものがあります(情報が古い?)。
- 方言の対応
- GFM(GitHub Flavored Markdown)
- 見出し([[toc]])
- 脚注
- YAML Front-matter
- 数式(LaTeX)
- ダイアグラム(mermaid)
- 編集中Markdownのシンタックスハイライト
- プレビュー
- リアルタイムプレビューではエディタとスクロール同期
- HTML/PDFへのエクスポート
- Markdownの入力補助を多数搭載
- タブ入力で半角スペースのインデントを適用(現在、字下げ幅2で固定)
- オートインデント、リストの補完
- ペア(括弧、強調など)の補完
- コードブロックの言語名補完
- 豊富なショートカットキー(カスタム可能)
- プレビューのスタイルをカスタム可能
- 自動バックアップ(未保存の変更を次回起動時に復元)
- オートセーブ(
File→Autosaveで有効化) - Git連携(差分行を強調するらしいが試してない)
その他、特筆すべき面白そうな機能はあとで触れていきます。近年のテキストエディタのモダンな機能を取り込んでいて、かなり編集しやすくなっています。
目次は[[toc]]と書きます。アルファベットの大小は区別しないので、[[TOC]]と書いても同じです。HaroopadやTyporaと合わせて[TOC]だったら嬉しかったのですが・・・。ただ、見出し一覧の表示機能が別にあるので、HTMLエクスポートなどで目次リストを埋め込みたい場合以外は使わないでしょう。
PHP-Markdownの脚注に対応していますが、今のところ入力補助系の機能が一切存在しません。
ダイアグラムはHaroopadと同様の対応です。コードブロックで言語名にmermaidを指定してmermaidの記法で書けばOKです。
Typoraなど他のエディタと比べると、設定が貧弱ですが、今後、追加していくらしいです。
導入
有料アプリケーションですが、ひとまずは試用版(Trial)をインストールします。インストーラを起動すると一瞬で終わります。
アプリケーションはC:\Users\{ユーザ名}\AppData\Local\Caretにインストールされます。
設定ファイルはC:\Users\{ユーザ名}\AppData\Roaming\Caretに置かれます。Caret自体がまだ挙動不安定で、設定ファイルを編集していると壊れる事があるので、Preferences.mdとkeyboard-shortcuts.mdはバックアップ推奨です。
ライセンスの購入
ライセンスはユーザ単位です。1ユーザが1ライセンスを複数のマシンに使ってもOKとされています。つまり、個人であれば一度支払えばおしまいです。
購入時に必要な情報は下記3点。
- メールアドレス
- ライセンスキーの受取に使用。
- 居住地
- 日本なのでJapanと回答。
- 支払情報
- クレジットカード(VISA/MasterCard/Amex)とPayPalに対応。
購入処理されると、ライセンスキーの記載されたメールが届きます。これを試用版としてインストールしているCaretに入力すれば製品版になります。
ライセンスキーを入力するには、Help→Enter Licenseを開きます。入力後、Enterを押して「activated」と表示されれば認証完了です。その後、Help下にあったPurchase LicenseとEnter Licenseメニューが消えて、Licensedと表示されるようになります。
使い方
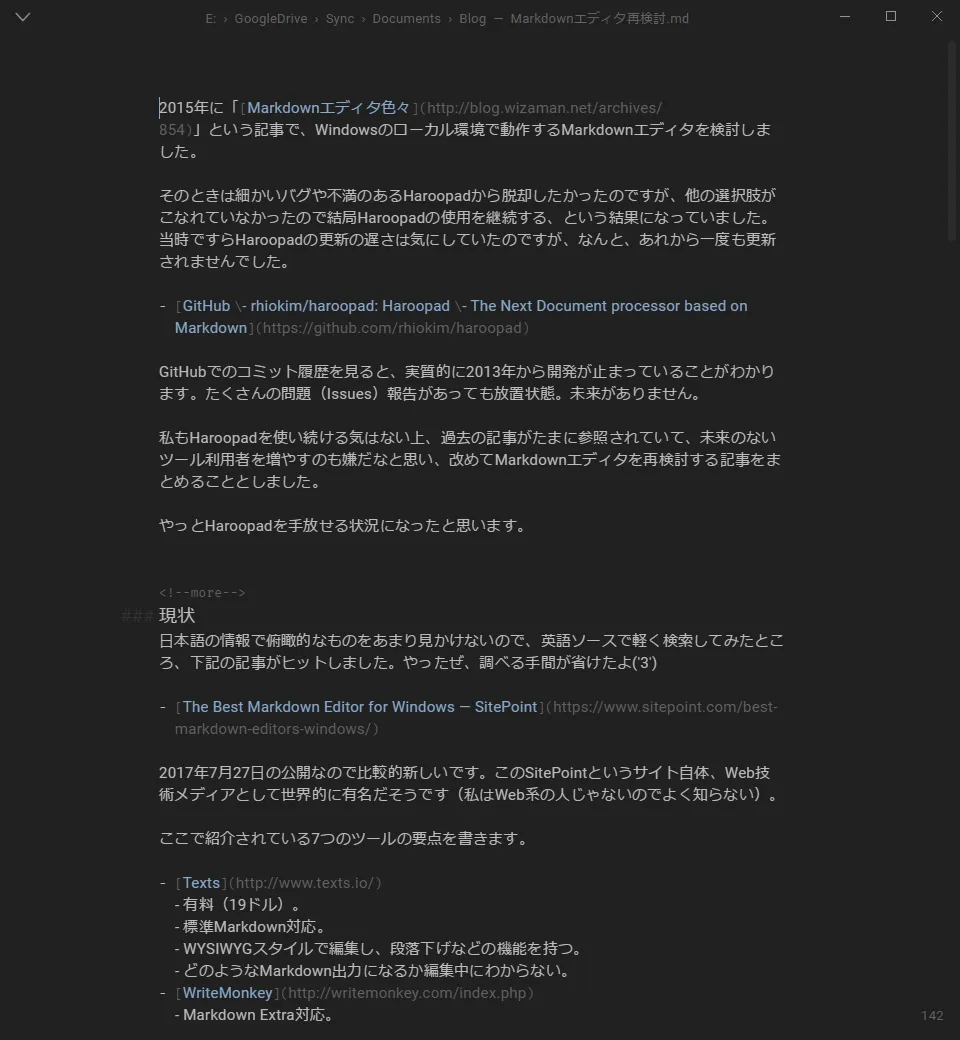
ほぼMarkdownのエディタ画面しか見せないシンプルなUIになっています。メニューバーはないですが、それに相当するメニューを左上のアイコンから開くことができます。

エディタ画面でMarkdownを編集したら保存またはHTML/PDFにエクスポートする、という基本的な作業の流れは他のエディタとも共通するところでしょう。素直に使えます。
リンクは他のテキストエディタ同様、Ctrl押しながらのクリックで開きます。後述するコンテキストアクションで開くこともできます。
ちなみに、エディタ右下に出ている数字は全体の単語(ワード)数です。クリックすると文字数、time to read(読むのにかかる時間?)に切り替えることもできます。日本語使ってる人には文字数ぐらいしか意味のない数字ですね。
プレビュー
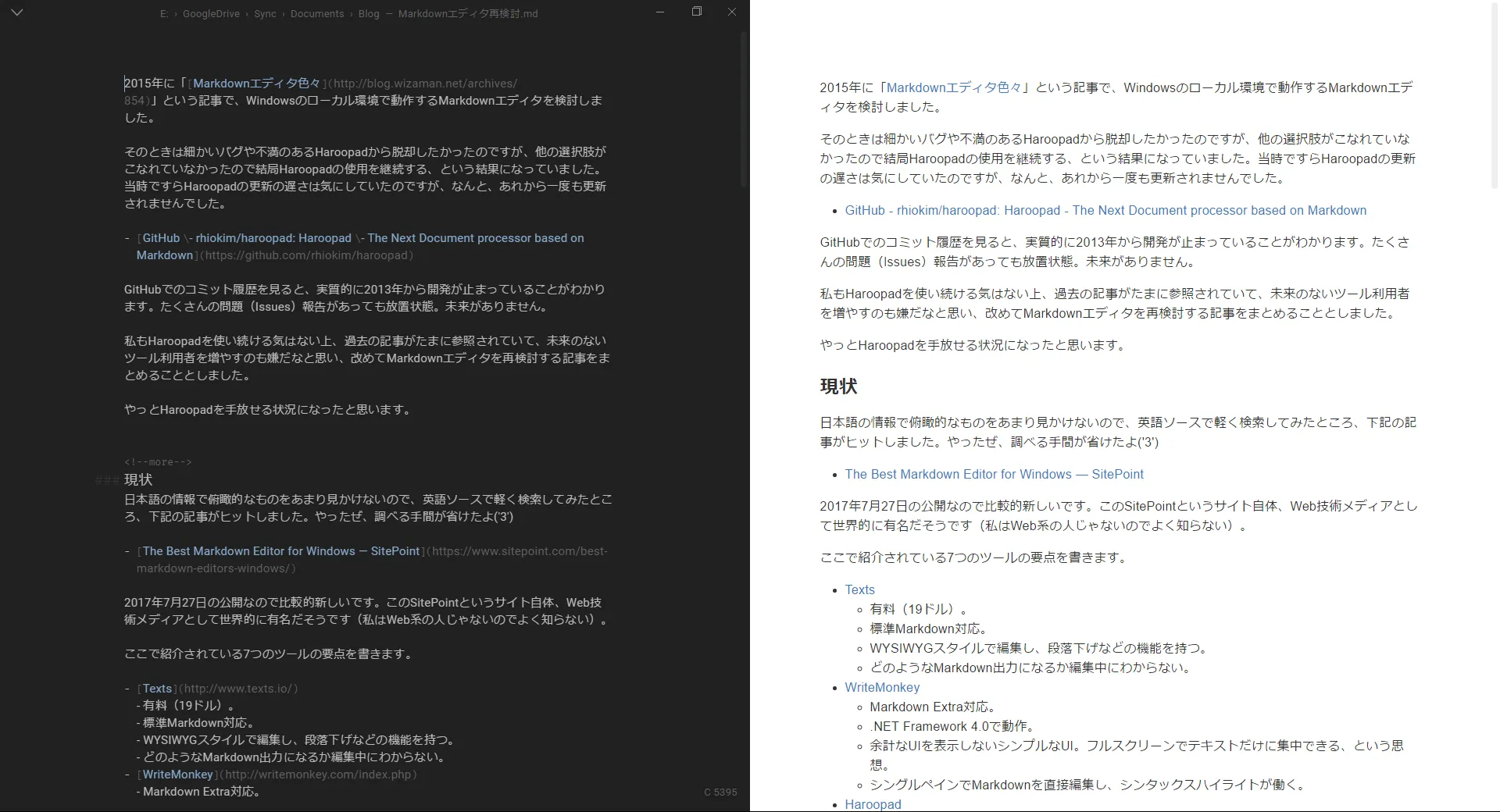
全画面プレビューと、分割画面によるリアルタイムプレビューに対応しています。デフォルトのキーバインドでは、それぞれCtrl+Shift+R、Ctrl+Rで呼び出せます。

リアルタイムプレビューはエディタ側をスクロールすると、スクロール位置を同期してくれます。このへんは従来のMarkdownエディタと同じですね。
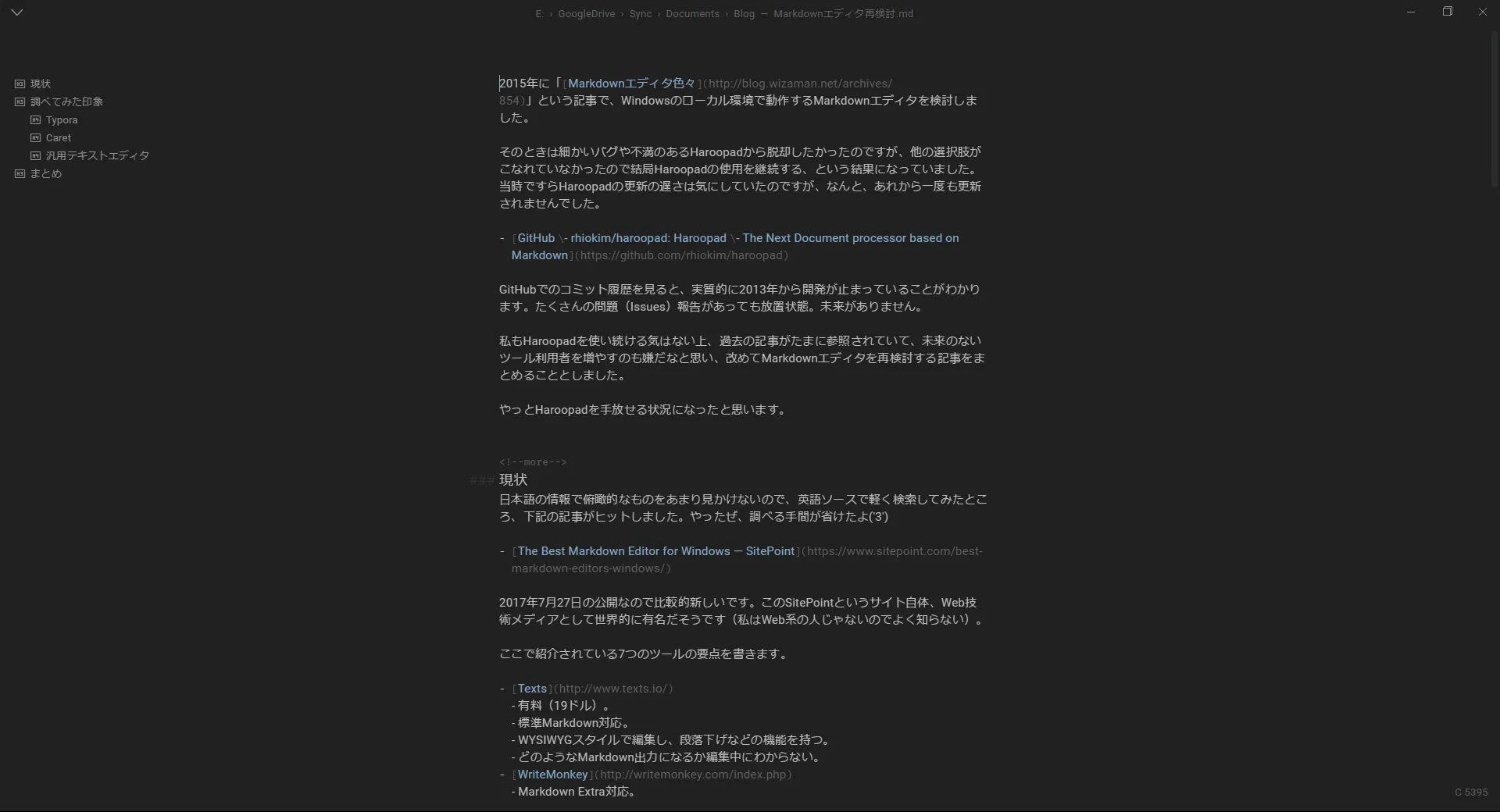
サイドパネル
エディタの左側にサイドパネルを出すことができます。

但し、表示幅が足りないときは固定表示できず、フォーカスがサイドパネルから外れると自動で非表示になります。フルHDモニタではリアルタイムプレビューと同時に出せないです。
Filesはカレントディレクトリのファイル一覧を表示します。ここから他のMarkdownファイルを開くこともできるし、ファイル/ディレクトリの命名変更もできます。
Headingsは見出し一覧を表示します。PDFでいう「しおり」に相当するもので、各見出し位置にジャンプすることもできます。
Find ResultsはFile→Find in Filesでファイルの中身を検索した結果が表示されます。ファイル名ではなく内容で検索したい時に使います。ヒットしたテキスト位置にジャンプすることもできます。検索方法として下記の選択肢がありますが、どういう挙動なのかよくわかりません。とりあえずnormal searchでいいと思います。
normal searchmatch casematch whole wordmatch case & whole word
サイドパネルは基本的には一覧表示に使うのがいいと思います。ファイルや見出しのジャンプ目的では、次に説明するクイックオープンが便利です。
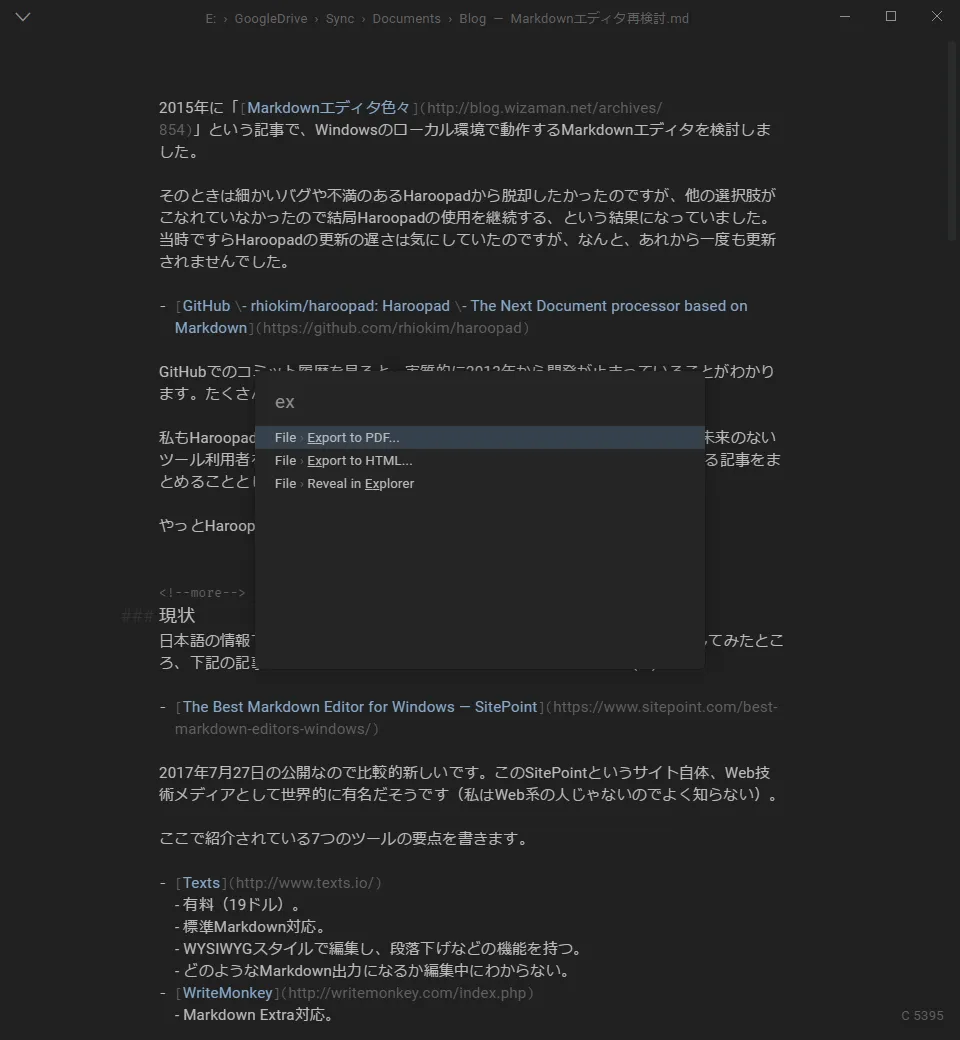
クイックオープン
適切な名前がわからなかったのでVisual Studio Codeの類似する機能の名前を持ってきました。最近のエディタのトレンドです。

クイックオープンとは、その場で開く小さい窓に項目が並んでいて、テキスト入力によって絞り込むことで、任意の項目に素早くアクセスできるようする機能です。キーバインドで呼び出せば、マウスなしに各機能にアクセスできるわけです。
Caretでは、クイックオープンの絞り込みに使うキーワードは、半角スペースも検索対象になっているため、AND検索にならないことに注意してください。正確な挙動はわかりませんが、適当な位置で単語分割して絞り込み検索はしてくれるので、スペースを入れずに詰めて入力するのが正しいです。
Goメニューの中に、クイックオープンを利用した機能がいくらか存在します。
To File...はファイルを開きます。カレントディレクトリまたはそのサブディレクトリ下にあるファイルが対象です。キャッシュが効いてないのか挙動が重たいのが気になるけど。
To Recent File...とTo Recent Folder...は最近開いたファイル/ディレクトリを開きます。
To Heading...は見出し位置にジャンプします。それだけのことなんだけど超便利。
To Command...はいわゆるコマンドパレットです。全メニューコマンドにアクセスできます。
マルチカーソル
これも最近のエディタのトレンドですね(だいたいSublime Textの影響)。複数のカーソルを扱うことで、まとめて編集できるようにするものです。マルチカーソル状態はEscキーで解除できます。
マルチカーソルは選択処理の一種なので、Selectionメニューの中に各種操作があります。基本的に何らかのキーバインドで呼び出してあげるものだと思うので、好きなキーを割り当てておくといいです。
テキスト選択中にSelect Eachを行うと、一致するテキストをすべて選択している状態になります。これを利用してテキストの一括置換ができます。というか、通常の置換っぽいReplace In Fileを呼び出しても、Select Eachによる編集を勧めるダイアログが出てくるだけなので、実質的にマルチカーソルを使わないと置換ができません。
Add Selection AboveとAdd Selection Belowはそれぞれ上方向/下方向にカーソルを追加します。
Split Selection Into Linesは選択中の複数行テキストを行単位で分割して、各行を個別に選択している状態にします。
Unselect Lastは最後に追加されたカーソルを解除します。
Sublime Text 3やAtomでは、Ctrlキー押しながらのドラッグでも複数箇所の同時選択ができましたが、現在のCaretは対応してません。
Markdown編集補助
色々ありますが、他のMarkdownエディタでも共通するものは多いので、Caretの特徴的なものに絞って紹介します。
リンク
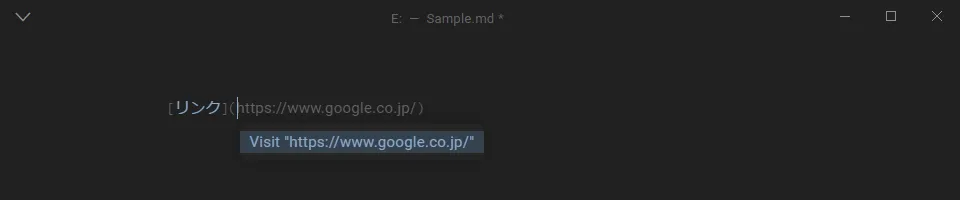
- 選択中テキストにURLを貼り付けるとリンク生成
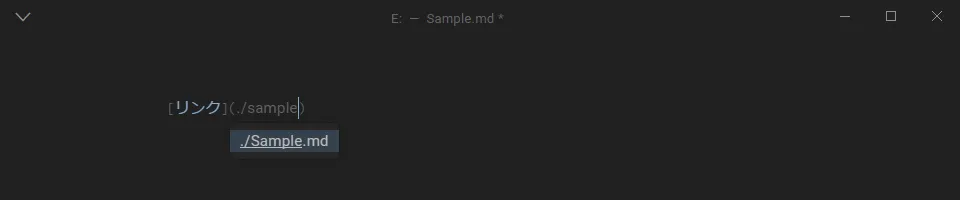
- リンク先URL記入時に相対パスをサジェスト
URLのペーストでリンク生成は面白いんですが、マルチカーソルでURLの置換を試みるときに意図しない変換が挟まって困るので、別の操作に置き換えてほしい感じはあります。やっぱコピペは純粋なコピペであってほしい。

ローカルファイルへのリンクは相対パス表記(./で開始)にすることで、候補となるファイルをサジェストしてくれます。絶対パス表記(/から開始)もできますが、何故か相対パスとして扱われます。カレントディレクトリがルートである、という考え方でしょうか。
画像
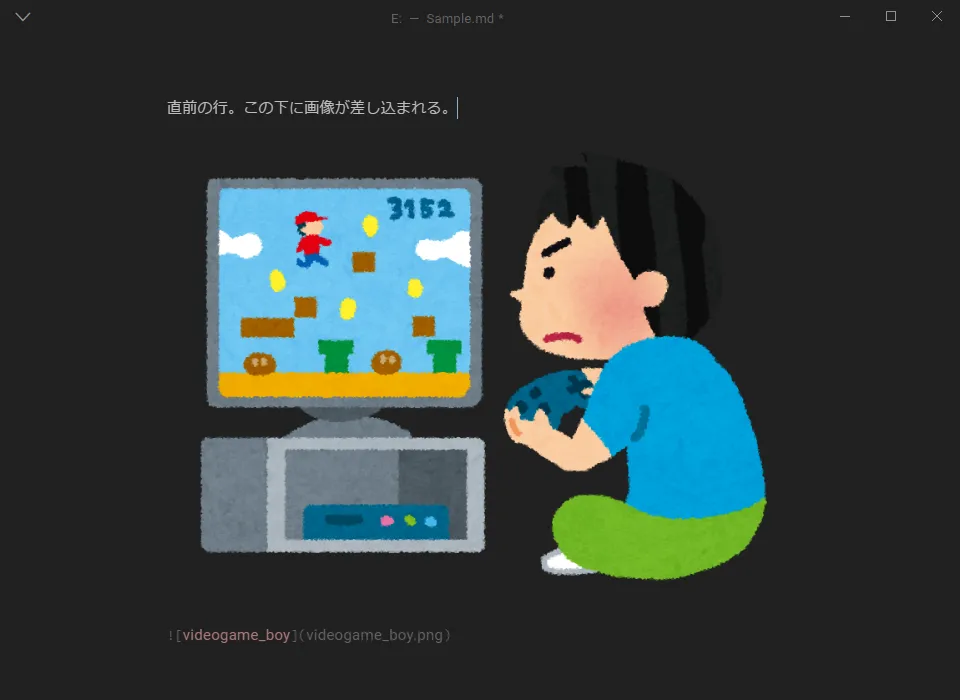
- 画像をエディタにドラッグ&ドロップすると自動で画像を挿入
- ローカルファイルであれば相対パスを入れてくれる
- ブラウザからドラッグしてくればURLを入れてくれる
- 画像の参照だけ記述した行は、その真上に対象の画像を表示してくれる(プレビューを使わなくて済む)

画像の参照だけ記述した行が対象なので、リンク仕込んだ画像とかは残念ながら表示してくれません。プレビュー使いましょう。
また、画像はキャッシュされるので、頻繁に取得しに行って挙動が重くなる、といったことはありません。ただ、画像を編集しながらの作業だと、変更が反映されないことになります。画像を読み込み直したいときは、編集中のMarkdownを開き直しましょう。リロードがあるといいんですけどね。
テーブル
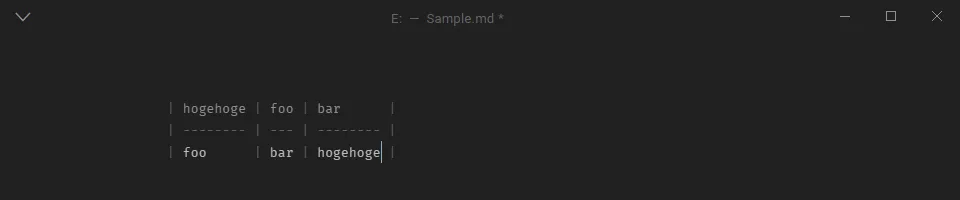
- テーブルの見出し行を書いて
Enterを押すとテーブル生成 - テーブル中で
Tabを押すと次のセルへカーソル移動(Shift+Tabなら前のセルへ移動) - テーブル中で
Enterを押すと新しい行を追加 - テーブル中で文字入力すると列幅を自動調整するので、常に整形された状態となる

このようにテーブル編集もなかなか強力なのですが、現状、日本語IMEとの相性が悪いのがすごく惜しいです。あとで問題点として挙げますが、事実上、テーブル中で日本語入力ができません。テーブルの外で入力したものをカット&ペーストせざるを得ない状況です。
また、残念ながら、列の追加/削除には対応していません。見出し行をあとから編集するときは注意です。後述するコンテキストアクションあたりで対応入ったら嬉しいなぁ。
コンテキストアクション
現在のカーソル状態から、文脈に応じたアクションを実行できます。実行可能なアクションがあるときメニューリストが出てきます。

右クリックで出すコンテキストメニューでも同じことができますが、コンテキストアクションはショートカットキー(デフォルトではCtrl+SpaceとAlt+Enter)で呼び出せるので、キーボードでの編集作業に集中できます。
下記のコンテキストアクションを確認しています。
- リンクのURL部分にカーソルがあるとき、リンク先を開くことができる。
- リストにカーソルがあるとき、リストの変換ができる。箇条書きリスト、番号付きリスト、タスクリストの相互変換が可能。
- タスクリストにカーソルがあるとき、チェックのオンオフを切り替えられる。現在、複数選択して一括で切り替えはできない。
- 参照リンクにカーソルがあるとき、参照を展開して通常のリンクに置き換える。
- 参照リンクまたは脚注にカーソルがあるとき、参照先の定義にジャンプできる・・・はずだが、動作せず。
参照リンクはマイナーであまり知られていないと思うので、参考記事をはっておきます。私も使いませんが。
ショートカットキー
個人的に見出しぐらいはショートカットがないと話にならないのですが、デフォルトで割り当てがないので変更します。
File→Keyboard Shortcutsにて、ショートカットキーの設定ファイルkeyboard-shortcuts.mdが開きます。設定ファイルすらMarkdownファイルなんですね。
レベル2見出しでカテゴリ分けされ、それぞれコードブロックでyamlを指定して、その中でキーバインドが定義されています。例えば、Markdown書式に関わるものはデフォルトで下記のようになっています。
Format › Heading 1: none
Format › Heading 2: none
Format › Bold: Ctrl B
Format › Heading 3: none
Format › Heading 4: none
Format › Italic: Ctrl I
Format › Strikethrough: none
Format › Heading 5: none
Format › Link: Ctrl K
Format › Heading 6: none
Format › Image: none
Format › List: none
Format › Ordered List: none
Format › Task List: none
Format › Quote: none
Format › Comment: Ctrl /
Format › Code: none
Format › Code Block: none
Format › Math: none
Format › Math Block: none
Format › Page Break: none
Format › Table of Contents: noneこれはYAML形式で連想配列を定義していて、1行目のFormat › Heading 1: noneはFormat › Heading 1キーにnoneという値をセットしていることになります。つまり、これは見出しレベル1のキーバインドなし、ということですね。一方、太字にするFormat › BoldについてはCtrl Bが与えられ、Ctrl+Bのショートカットキーを割り当てていることがわかります。
1つの機能に複数のショートカットキーを割り当てることもできます。連想配列に渡す値を下記のようにリストにしてやれば良いです。
Go › To Command...:
- Ctrl Shift P
- Ctrl Shift Aまた、YAMLなので#以降は行コメントとして無視されます。
ここまでのことを理解すれば、キーバインドがどうなっているか自分で調べられるでしょうし、見よう見まねで設定を書けるでしょう。
キーバインドを編集するときはオートセーブを切っておくことを推奨します。オートセーブを有効にしていると、編集途中のショートカットキーがすぐ適用されて、一時的にCtrlだけのキーバインドとかできて混乱するためです。
また、何故か編集中によく設定が壊れるので、設定ファイルをバックアップしておいてください(あとで問題点として挙げます)。多分、コピペとかするとおかしくなります。
ということで、ショートカットキーを変えてみました。
File
- Formatで使いたいキーバインドと競合するものは変更
Open Folder...を解除(デフォルトでCtrl+Shift+O)
File › New: Ctrl N
File › Open...: Ctrl O
File › Open Folder...: none
File › Save: Ctrl S
File › Save As...: Ctrl Shift S
File › Export to PDF...: none
File › Export to HTML...: none
File › Revert: none
File › Reveal in Explorer: none
File › Autosave: none
File › Publish...: none
File › Preferences: Ctrl ,
File › Keyboard Shortcuts: noneEdit
- リッチテキスト形式でのコピーは不要なので解除(デフォルトで
Ctrl+Shift+C) - 行の上移動は
Alt+↑(デフォルトでCtrl+↑、Alt+Shift+↑) - 行の下移動は
Alt+↓(デフォルトでCtrl+↓、Alt+Shift+↓)
既に説明したとおり、Replace In Fileは使えないのでショートカットキーを割り当てません。
行の操作(移動/コピー/削除)はテキストエディタによって設定が異なるので、好きなキーバインドを入れておくといいと思います。私はコピー以外はVisual Studio Codeと揃えてみました。行コピーはSublime TextやAtomと同じです。
他のエディタで慣れている操作なので、インデントの上げ下げはCtrl+[とCtrl+]に設定したいのですが、カスタムできないようです。TabとShift+Tabがインデントの上げ下げに対応するので、そちらを使います。タブ文字の直接入力はできません。
Edit › Copy as Rich Text: none
Edit › Copy as HTML: none
Edit › Find In File: Ctrl F
Edit › Replace In File: none
Edit › Find in Files: Ctrl Shift F
Edit › Context Actions:
- Ctrl Space
- Alt Enter
Edit › Move Line Up: Alt Up
Edit › Move Line Down: Alt Down
Edit › Duplicate Line: Ctrl Shift D
Edit › Delete Line: Ctrl Shift K
Edit › Check Spelling: none
Edit › Autocorrect Spelling: noneSelection
Select EachはCtrl+Shift+L(デフォルトでAlt+F3)Add Selection AboveはCtrl+Alt+↑(デフォルトでCtrl+Shift+↑)Add Selection BelowはCtrl+Alt+↓(デフォルトでCtrl+Shift+↓)Split Selection Into LinesはCtrl+Alt+L(デフォルトでCtrl+Shift+L)Select MoreはAlt+Shift+→(デフォルトでAlt+↑)Select LessはAlt+Shift+←(デフォルトでAlt+↓)
このへんの操作も他のエディタに合わせたほうが都合が良いでしょう。Select EachとかVisual Studio Codeと同じキーバインドにしました。
Selection › Select Next:
- Alt J
- Ctrl D
Selection › Select Each: Ctrl Shift L
Selection › Unselect Last:
- Alt Shift J
- Ctrl U
Selection › Add Selection Above: Ctrl Alt Up
Selection › Add Selection Below: Ctrl Alt Down
Selection › Split Selection Into Lines: Ctrl Alt L
Selection › Select More: Alt Shift Right
Selection › Select Less: Alt Shift LeftFormat
- 見出しレベルの変更は
Ctrl+数字 - 打ち消し線は
Ctrl+T(Throughの頭文字) - 複数行に対して適用するものは基本的に
Ctrl+Shift+何か- リストは
Ctrl+Shift+U(Unordered Listの頭文字) - 番号付きリストは
Ctrl+Shift+O(Ordered Listの頭文字) - タスクリストは
Ctrl+Shift+C(Checkbox Listの頭文字) - 引用は
Ctrl+Shift+Q(Quoteの頭文字) - コードブロックは
Ctrl+Shift+\
- リストは
- 画像は
Ctrl+Shift+I(Imageの頭文字) - インラインコードは
Ctrl+\ - インライン数式は
Ctrl+M(Mathの頭文字) - 目次は
Ctrl+Shift+T(TOCの頭文字)
何故かほとんどキーバインド設定されてないので、覚えられそうな組み合わせで設定しておきます。基本的にはTyporaとHaroopadを参考に設定していますが、必ずしも統一していません。
コード系はバッククォートと同じキーなので@を割り当てたかったのですが、@をキーバインドに使う方法がわからず諦めました。
YAMLはアットマークとバッククォートを将来の仕様で利用するために予約語としていて、文字列として認識させたいときは引用符で囲う必要があります。しかし、何故か引用符で囲った文字列でキーバインドが認識されませんでした。
Typoraにある見出し解除といった操作はCaretにはないです。
Format › Heading 1: Ctrl 1
Format › Heading 2: Ctrl 2
Format › Bold: Ctrl B
Format › Heading 3: Ctrl 3
Format › Heading 4: Ctrl 4
Format › Italic: Ctrl I
Format › Strikethrough: Ctrl T
Format › Heading 5: Ctrl 5
Format › Link: Ctrl K
Format › Heading 6: Ctrl 6
Format › Image: Ctrl Shift I
Format › List: Ctrl Shift L
Format › Ordered List: Ctrl Shift O
Format › Task List: Ctrl Shift C
Format › Quote: Ctrl Shift Q
Format › Comment: Ctrl /
Format › Code: Ctrl \
Format › Code Block: Ctrl Shift \
Format › Math: Ctrl M
Format › Math Block: Ctrl Shift M
Format › Page Break: none
Format › Table of Contents: Ctrl Shift TGo
To File...はCtrl+P(デフォルトでCtrl+T)To Block StartとTo Block Endに割り当てられているCtrl+[とCtrl+]が、他のエディタでのインデントの上げ下げ操作と対応して混乱するのでキーバインド解除。
ファイルのクイックオープンはSublime TextやVisual Studio Codeと合わせました。
Go › To File...: Ctrl P
Go › To Recent File...: Ctrl E
Go › To Recent Folder...: Ctrl Shift E
Go › To Heading...: Ctrl G
Go › To Command...:
- Ctrl Shift P
- Ctrl Shift A
Go › To Last Edit:
- Alt -
- Ctrl Shift Backspace
- Ctrl Q
Go › To Next Edit:
- Alt Shift -
- Alt =
Go › To Block Start: none
Go › To Block End: noneView
- Formatで使いたいキーバインドと競合するものは変更
FilesはAlt+1(デフォルトでCtrl+1、Ctrl+\)HeadingsはAlt+2(デフォルトでCtrl+2)Find ResultsはAlt+3(デフォルトでCtrl+3)
View › Mode Dark: Ctrl ;
View › Mode Focus: none
View › Mode Typewriter: none
View › Preview: Ctrl Shift R
View › Live Preview: Ctrl R
View › Files: Alt 1
View › Headings: Alt 2
View › Find Results: Alt 3アプリケーション設定
File→Preferencesにて、アプリケーションの設定ファイルkeyboard-shortcuts.mdが開きます。デフォルトのショートカットキーであれば、Ctrl+,でも開きます。
ショートカットキー設定と同様、MarkdownとYAMLコードブロックを組み合わせた設定ファイルになっています。
デフォルトでは下記のようになっていました。
useProportionalFontInProse: Roboto # set to false to disable
useLargeFontInHeadings: "Roboto" # set to false to disable
font: "Fira Mono"
fontSize: 15
lineHeight: 1.8
lineWidth: 72それぞれ簡単に説明すると、下記のような感じです。すべてエディタ画面の設定であり、プレビューの設定はありません(そもそもテーマ指定するものなので)。
useProportionalFontInProse- 段落で使用するプロポーショナルフォント。
- falseを指定するとfontを継承。
useLargeFontInHeadings- 見出し用フォント。
- falseを指定するとfontを継承。テキストサイズまで同じになる。
font- 通常フォント。多分等幅フォント推奨。
fontSize- フォントサイズ。
lineHeight- 行の高さ(行間)。
lineWidth- 行を折り返す幅(字数)。
プレビューのテーマ
プレビューのテーマ(外観)は外部CSSファイルで記述できるようになっています。
CSSファイルはC:\Users\{ユーザ名}\AppData\Roaming\Caret\Themesに置かれています。Default.css、Dark.css、GitHub.cssがあると思います。独自のスタイルを定義するなら、どれかをコピーして編集するのが無難でしょう。
View→Preview Themeにて、テーマを選択することができます。
言語名の表記揺れ
過去の記事で、コードブロックに指定するC#の言語名はエディタによって表記揺れがあることに触れました。Caretではcsharpのみです。なん・・・だと・・・?
私がいま一番使ってる言語の表記が揺れているのは困るので、軽く対応状況を調べてみました。
| 環境 | c# | csharp | cs |
|---|---|---|---|
| Caret | × | ○ | × |
| Typora | ○ | ○ | × |
| Haroopad | × | × | ○ |
| Atom | × | ○ | ○ |
| Sublime Text 3 | |||
| (OmniMarkupPreview) | × | ○ | × |
| Visual Studio Code | ○ | ○ | ○ |
| GitHub | ○ | ○ | ○ |
| Qiita | ○ | ○ | × |
| highlight.js | × | ○ | ○ |
結構バラバラですねぇ・・・。
highlight.jsはこのブログでもWP Code Highlight.jsプラグインで使っていますので、ブログ執筆の前提です。
Atomは昔はcsharp指定に対応していませんでしたが、今は使えるみたいです。結果的に、Haroopadだけ浮いている状況となり、今はcsharpで統一するのが無難そうですね。手元のMarkdown一括置換するか・・・。
C#以外でここまで表記揺れることがあるのかわかりませんが、統一された仕様がない以上、各環境で指定できる言語名には気を配る必要があります。
問題
- 若干起動が遅い
- 検索が貧弱。
- 大文字/小文字を区別するかなどのオプションがない。
- マッチした件数がわからない。
- 置換がやや手間(マルチカーソル前提)。
- ファイルのクイックオープンの挙動が重い。
- ペースト後のカーソル位置がおかしいことがある(改行処理がおかしい?)。
- 日本語での編集が不自然かつ不安定。
- エディタでの折り返し位置が不自然。
Ctrl+←およびCtrl+→による単語単位でのカーソル移動が吹っ飛ぶ。- テーブルの列幅調整がずれる。単純に字数で調整されていて字幅が考慮されない(Issues #380)。
- テーブル中で日本語を入力するとおかしくなる。多分、変換前文字列の扱いがまずくて、列幅調整と競合してる。
- スペルミスを指摘する下線がうるさい(
Edit→Check Spelling外しましょう)。
- 設定ファイルの編集が手間。
- 1つの窓で編集できるMarkdownファイルは1つまでであり、設定ファイルがMarkdownであるため、現在の編集ファイルを閉じるか新しい窓を開かないと設定ファイルの編集ができない。自動で別窓開いてほしい(Issues #266で提案されている)。
- ショートカットキー設定ファイルが壊れる事がある(Issues #278)。
- ショートカットキー設定を変更した時に、設定ファイルを編集した窓以外に変更が反映されないことがある(アプリケーションの再起動が必要)。
- 目次の書式が[[toc]]固定であり、他のエディタでよく採用される[TOC]に対応していない。
- 前回起動時のウィンドウサイズを完全に復元しない。全画面で使いたいのに、新しい窓を開くと全画面で起動しない、とか。
このへんは時間が解決してくれるといいな。
英語が読める人はGitHubのIssuesも見てみるといいかもしれません。
あと個人的な要望としては、最近のテキストエディタの機能を取り込むなら、ミニマップが欲しいですね。長文書く時にあるのとないのとじゃ全然違う。